scratchで迷路ゲーム、プログラミングで作ってみた-2【制作編】

昨日はScratch(スクラッチ)のアカウントを登録したね。
今日はゲームを作ってみよう!
昨日の話はこちら↓基本操作も書いてあるからみてみてね。
スクラッチ プログラミングでゲームを作る

じゃあ、早速やってみよう!
今回作るのは迷路ゲームだよ。

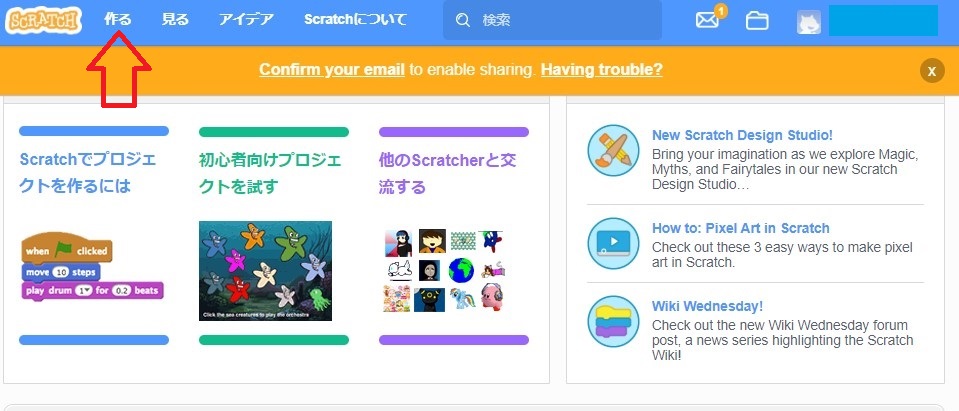
「作る」をクリック。

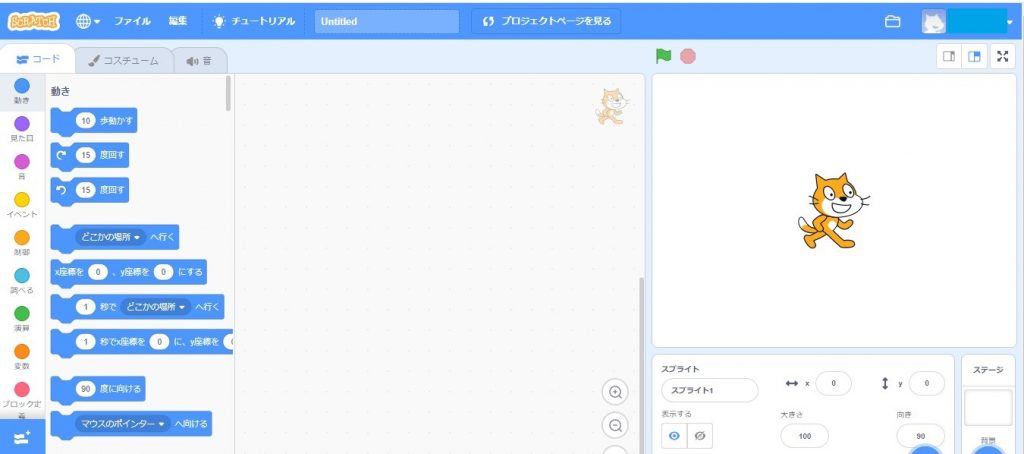
この画面からスタートするよ!
【 スクラッチ 】ネコがマウスポインターについてくるように

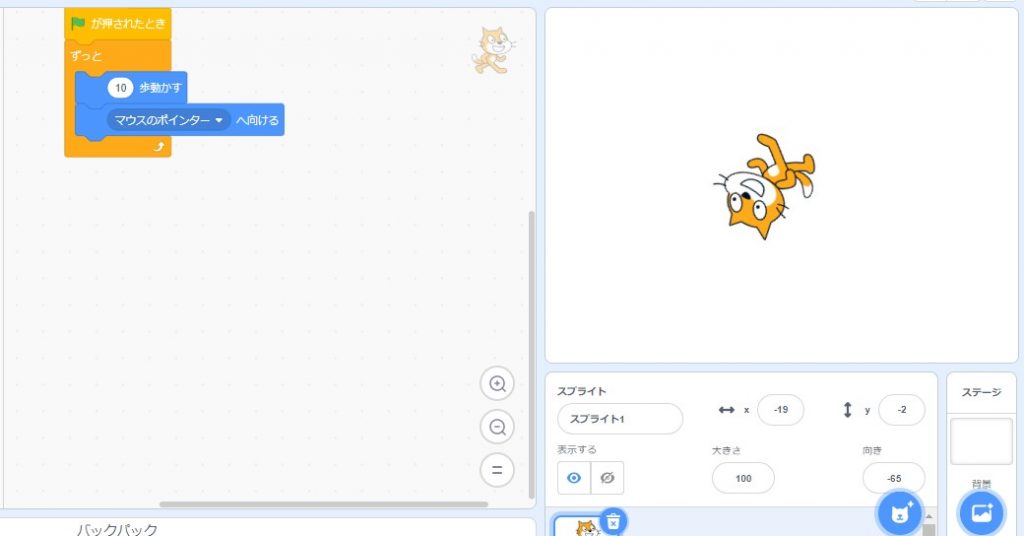
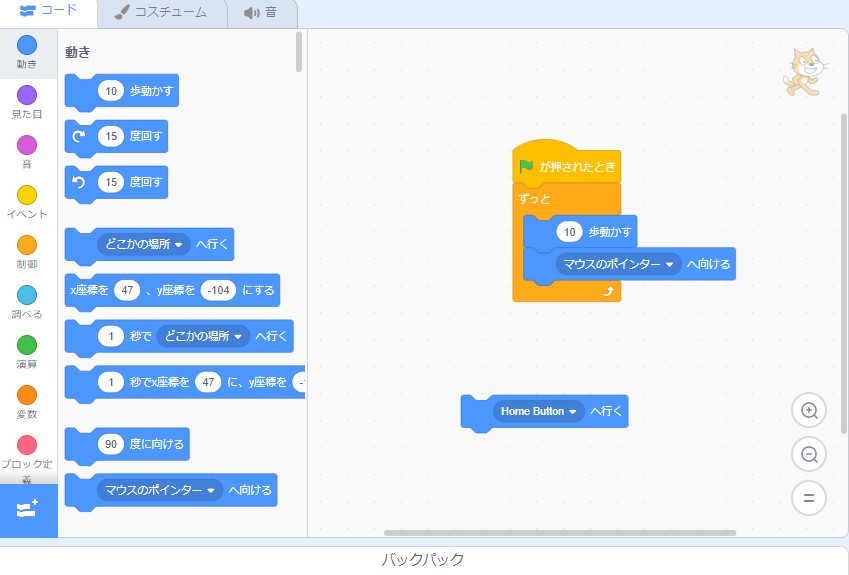
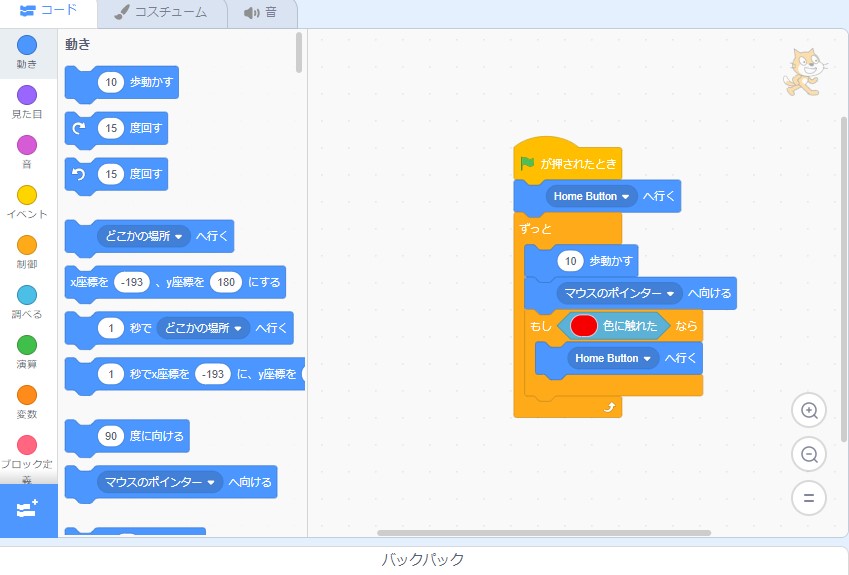
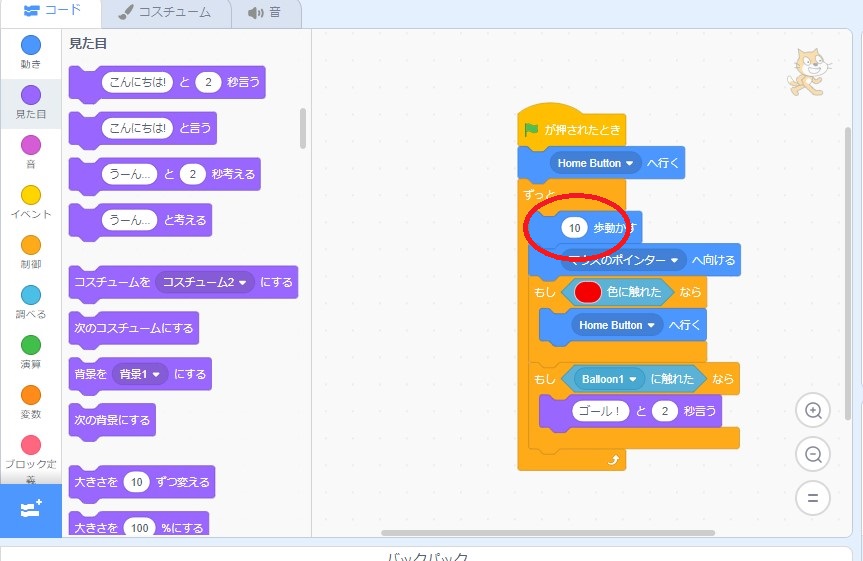
1.【 イベント 】から「 旗が押されたとき 」をドラッグしてくる。
2.【 制御 】から「 ずっと 」をドラッグしてきて旗の下につける。
3.【 動き 】から「 10歩うごかす 」をドラッグ。「 ずっと 」の中に入れる。
4.【 動き 】から「 マウスポインターへ向ける 」をドラッグしてきて「 10歩うごかす 」の下につける。

これで旗を押すと、ネコがマウスポインターについてくるようになったよ!
【 スクラッチ 】背景に迷路を書こう!

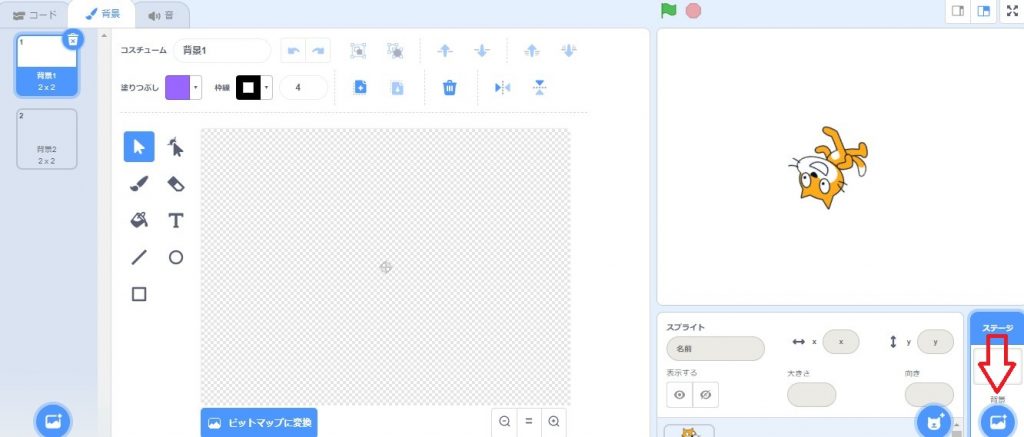
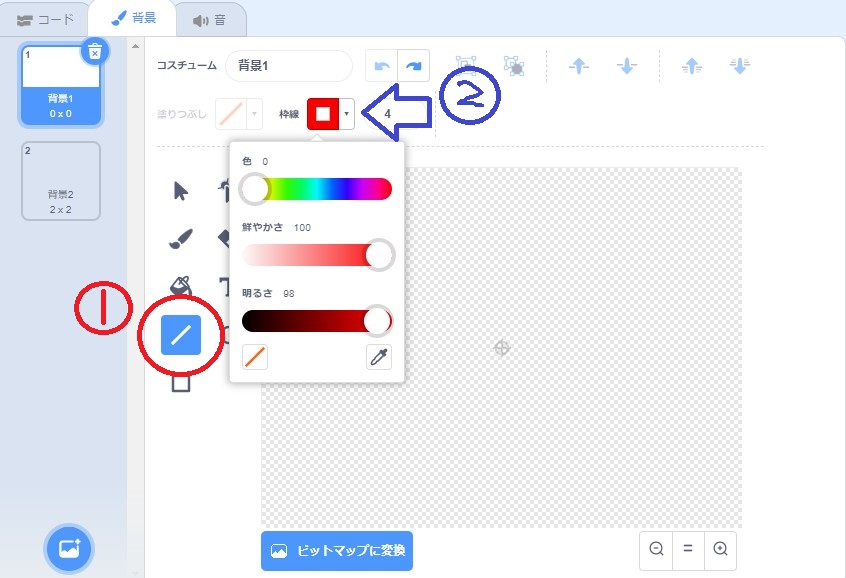
1. 矢印の「背景」→「描く」をクリックするとこの画面になる。

1. 直線を選択。
2. 色を選択。

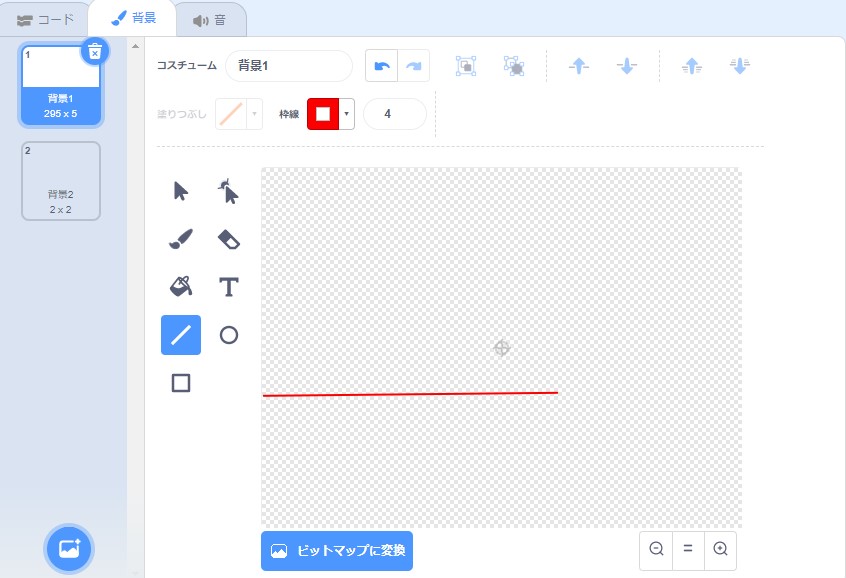
1. 線をスタートしたいところでマウスの左ボタンを押して、押したまま移動。線の終点ではなすと線がかけます。
ちなみに「 枠線 」のとなりにある「 4 」は線の太さ。
数字を変えれば太さを変更できます。

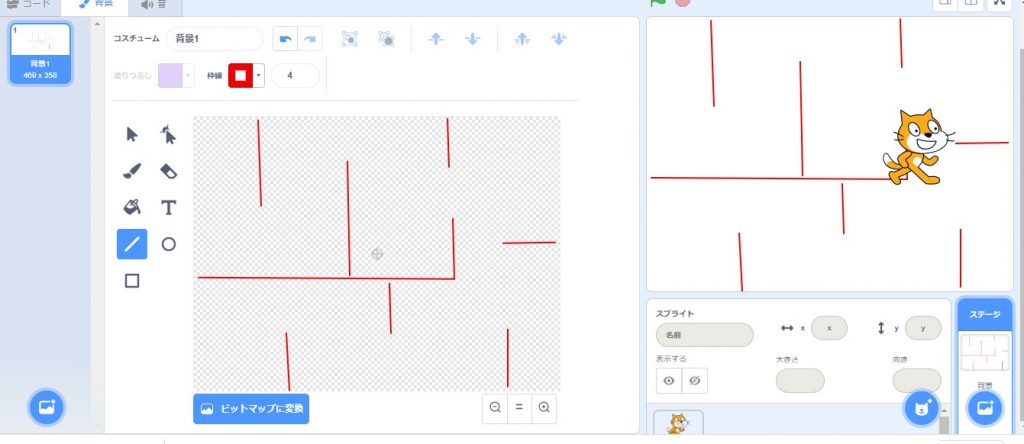
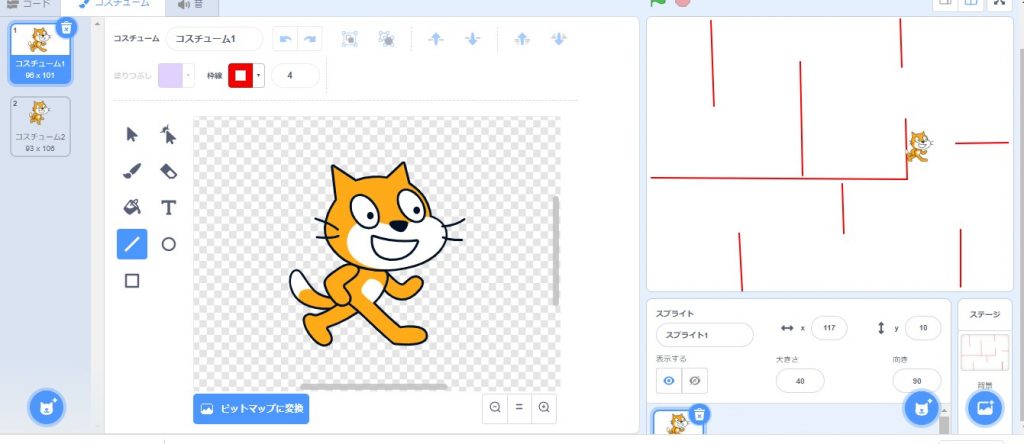
迷路ができたよ!


ネコが大きすぎだね。
小さくしよう。
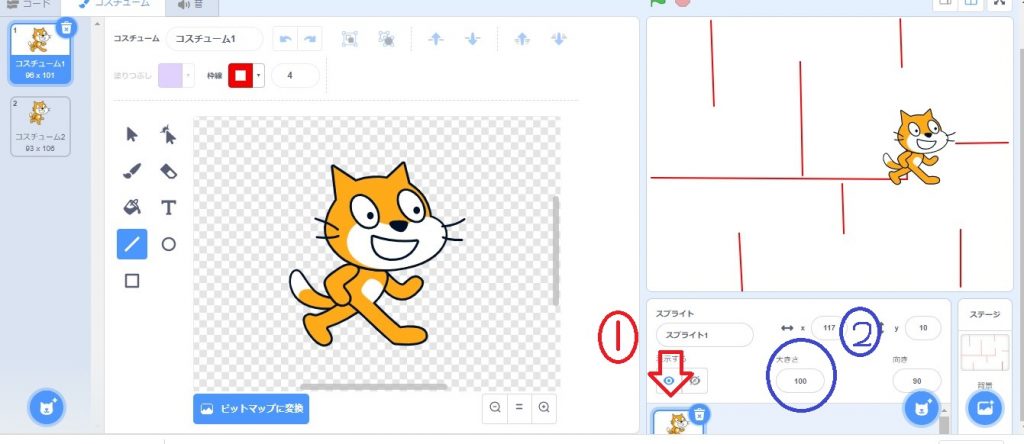
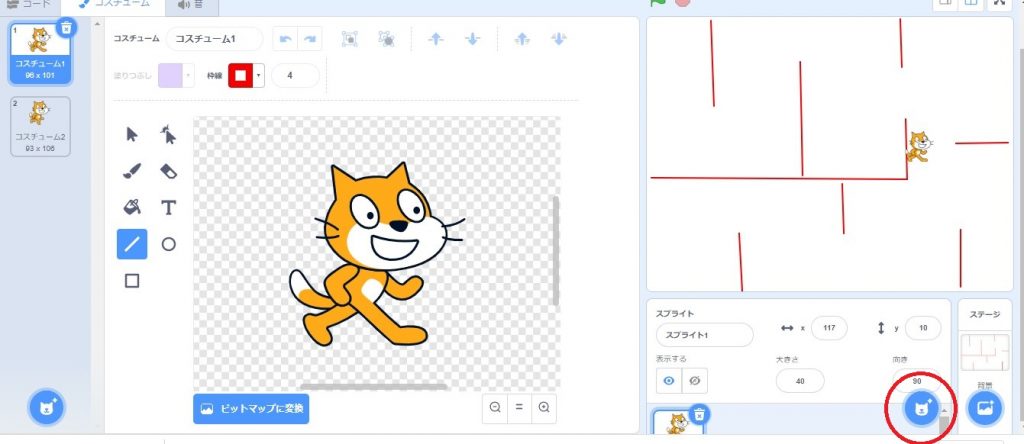
【 スクラッチ 】ネコの大きさを変えよう!

1. ①のネコを押すと上の画面になる。
2. ②の部分のすうじを変えるとネコの大きさが変わる。

ぼくはネコの大きさを「40」にしてみたよ。

【 スクラッチ 】スタートを作ろう!

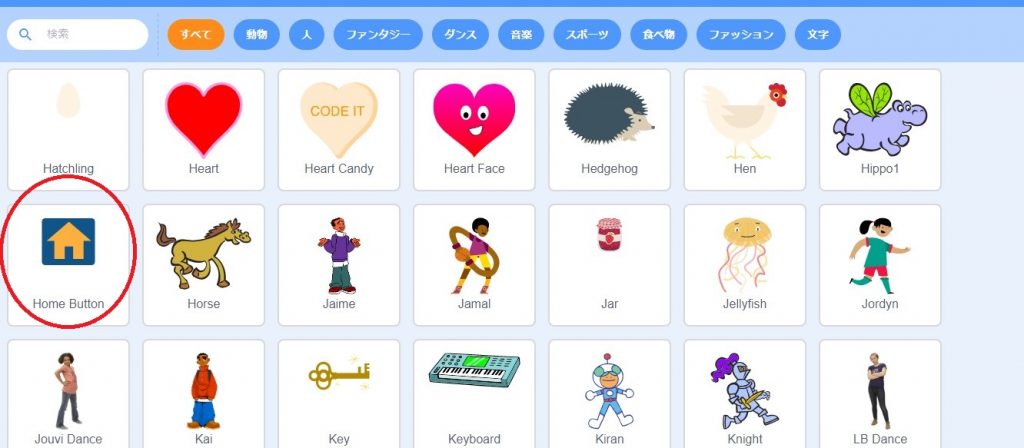
1. 丸で囲んだ「スプライトを選ぶ」マークをクリックする。

1. 「Home Button」をクリックする。

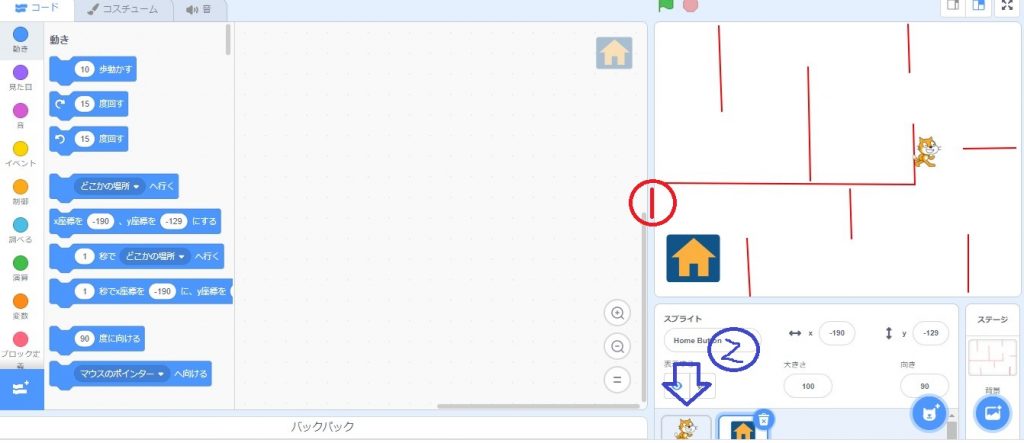
1. 「Home Button」を画像の場所へドラッグで持ってくる。
2. ネコをクリック( ネコのコード画面 )になるよ。この先の説明で「ネコをクリックって言ったら」ここを押してね。

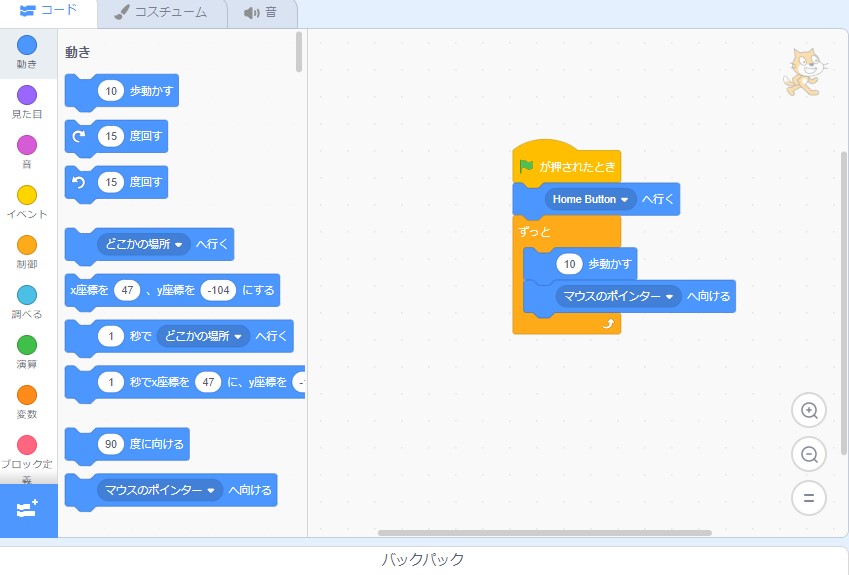
1. 【 動き 】「 どこかの場所へ行く 」をドラッグで持ってくる。
2. 「どこかの場所にいく」の▽をおして「Home Button」を選択。

1.「 旗が押されたとき 」の下につける。

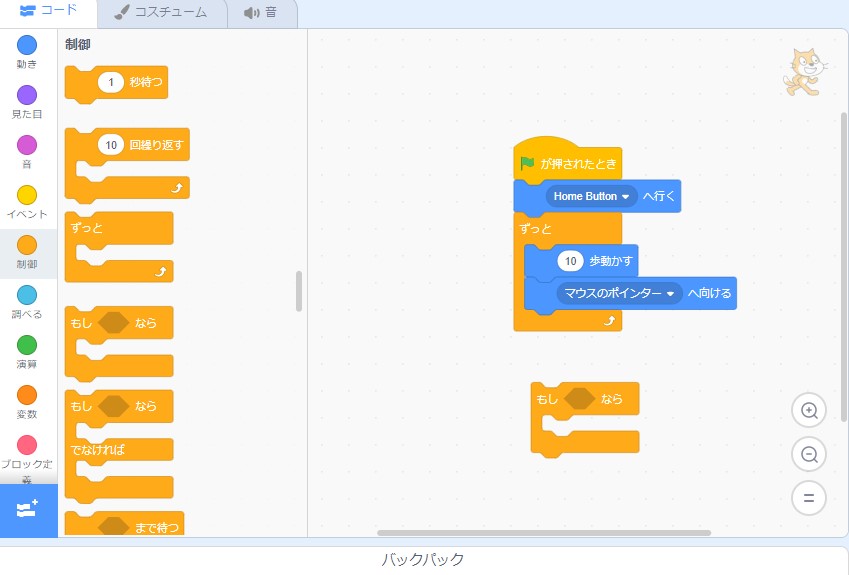
1.【 制御 】から「 もし○○なら 」をドラッグで持ってくる。

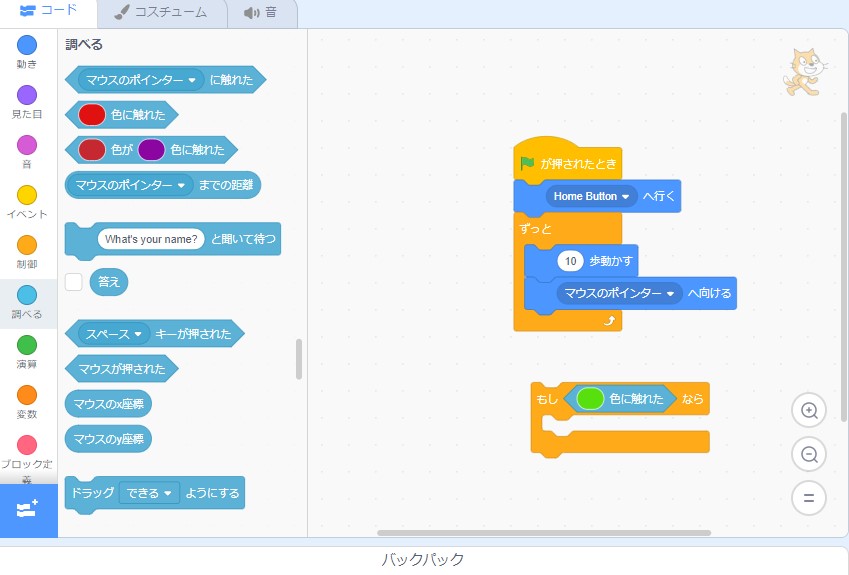
1.【 調べる 】から「 ○色に触れたなら 」をドラッグで持ってきて「 もし 」のところに入れる。

ドラッグしてきて「もし」の空欄のあたりに持ってくると、白く光るから、光ったらドラッグを離すとはめられるよ。

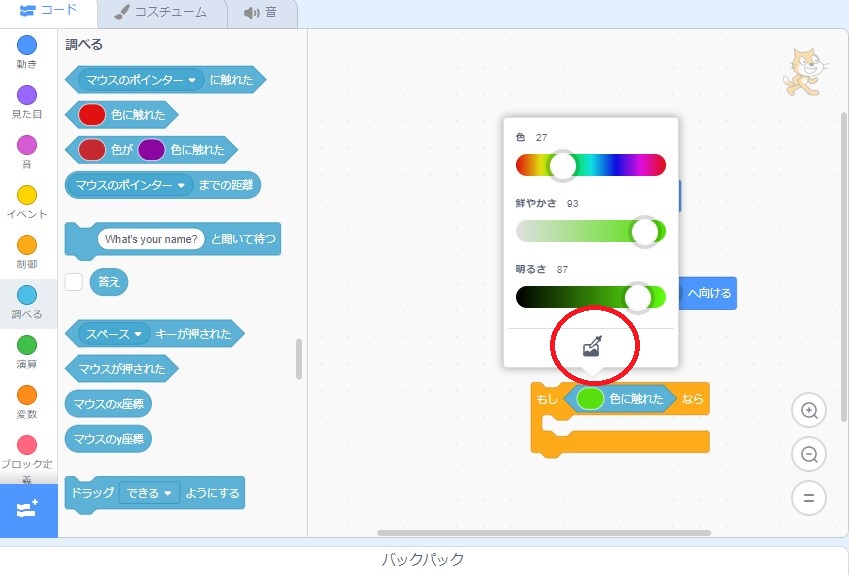
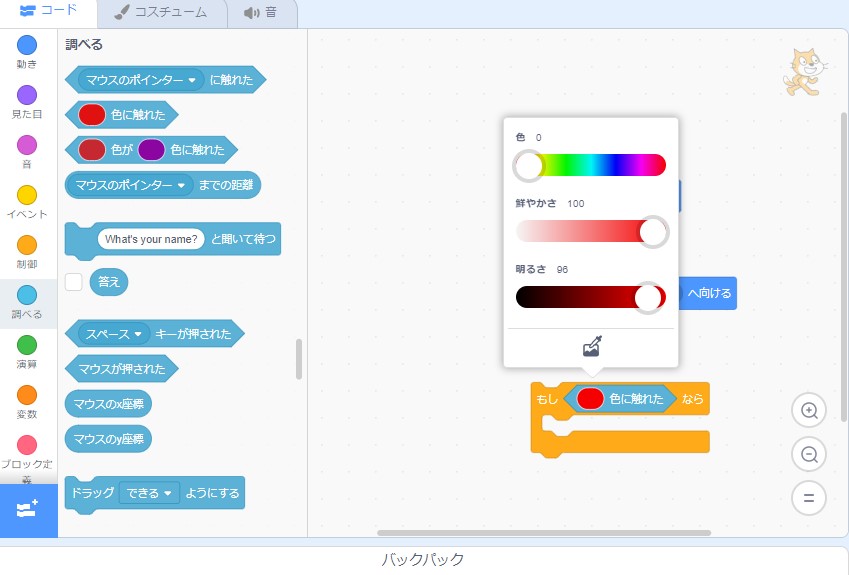
1. ○で囲んだマークを押して、自分の書いた迷路の線をクリックすると線と同じ色になる


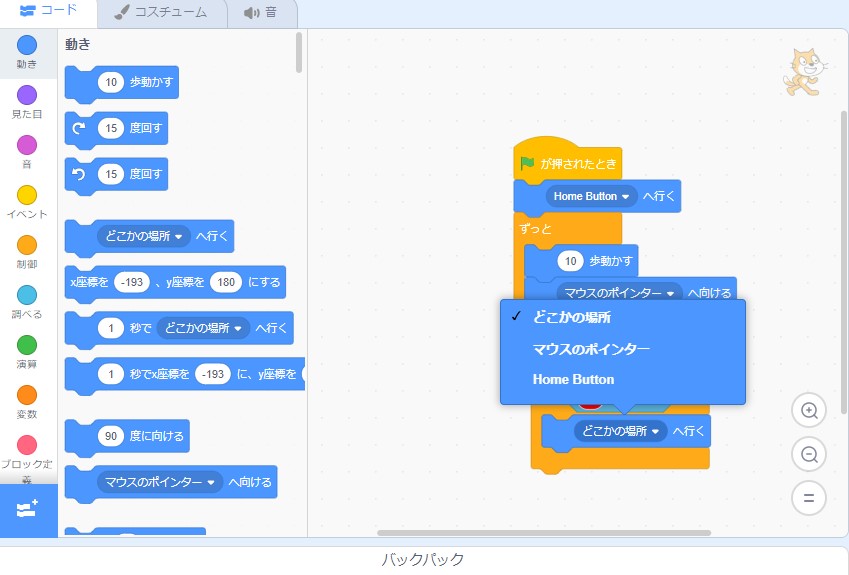
1.【 動き 】から「 どこかの場所へ行く 」をドラッグで持ってきて「 色に触れたら 」の中に入れる。
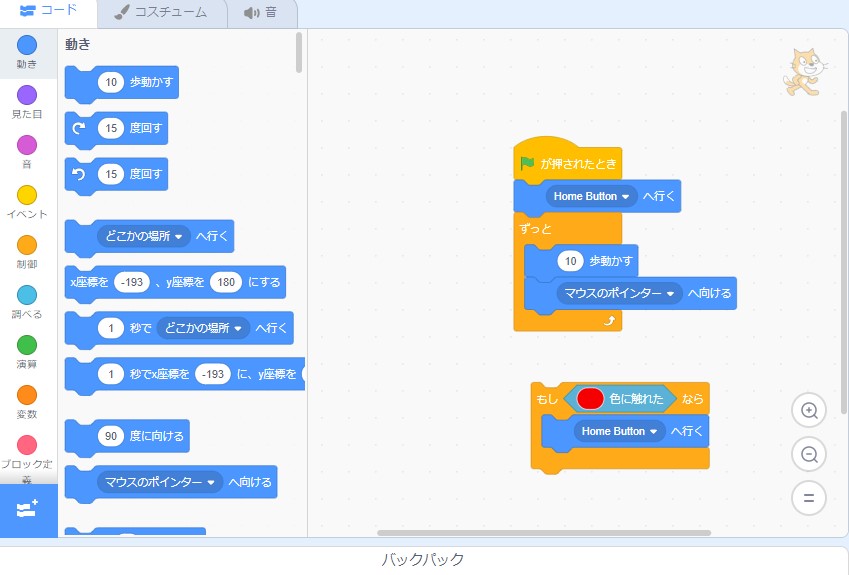
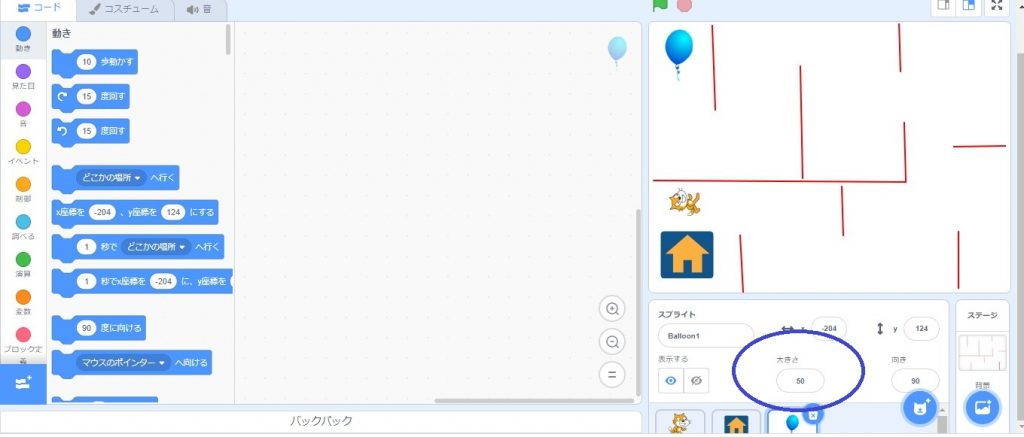
2. 「 どこかの場所へ行く 」の▽を押すと上の画像のように選択できるようになるので、「 Home Button 」を選択すると↓のようになる


1. これを「マウスポインターへ向ける」の下につける。

これで、迷路の赤い線に触れたら「スタートに戻る」ができたよ!
【 スクラッチ 】ゴールを作ろう!

1. 「Home Button」 のように今度は「スプライトを選ぶ」から「Balloon1」を選択する。

1.「Balloon1」 を上の画像の場所にドラッグして、大きさを「50」に変更。
【 スクラッチ 】 ネコがゴールに着いたら「ゴール!」ってでるようにしよう

1. ネコをクリックしてネコのコード画面を出す。
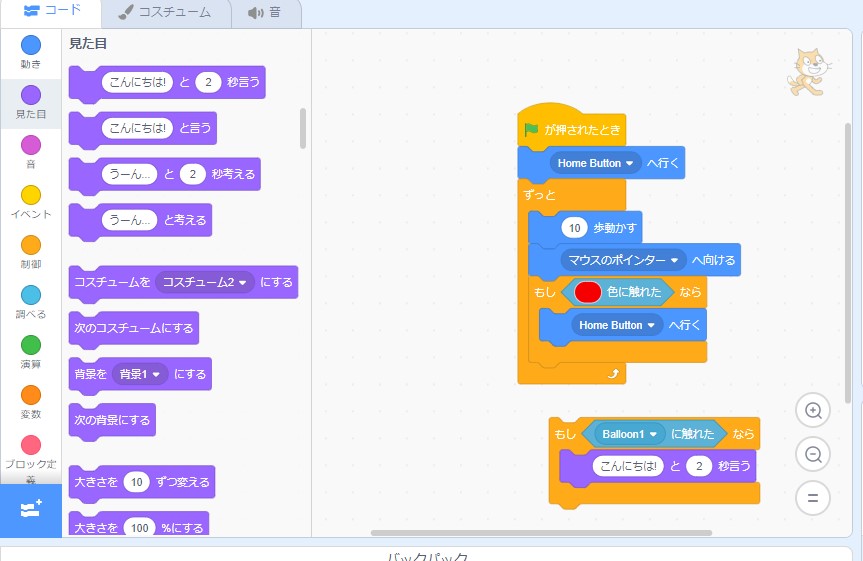
2. 【 制御 】から「 もし○○なら 」をドラッグで持ってくる 。
3. 【 調べる 】から「 ○○に触れた 」をドラッグで持ってきて「 もし 」のところに入れて、 「 Balloon1 」 を選択。

1.【 見た目 】から「 こんにちは!と2秒言う 」をドラッグで持ってきて「 もし 」の中に入れる。

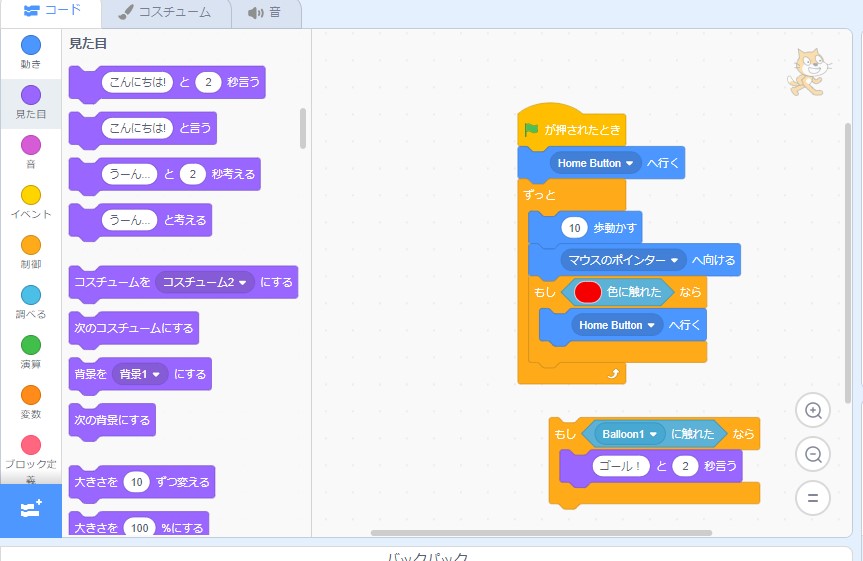
1. 「 こんにちは! 」の部分を「 ゴール! 」に書きかえる。

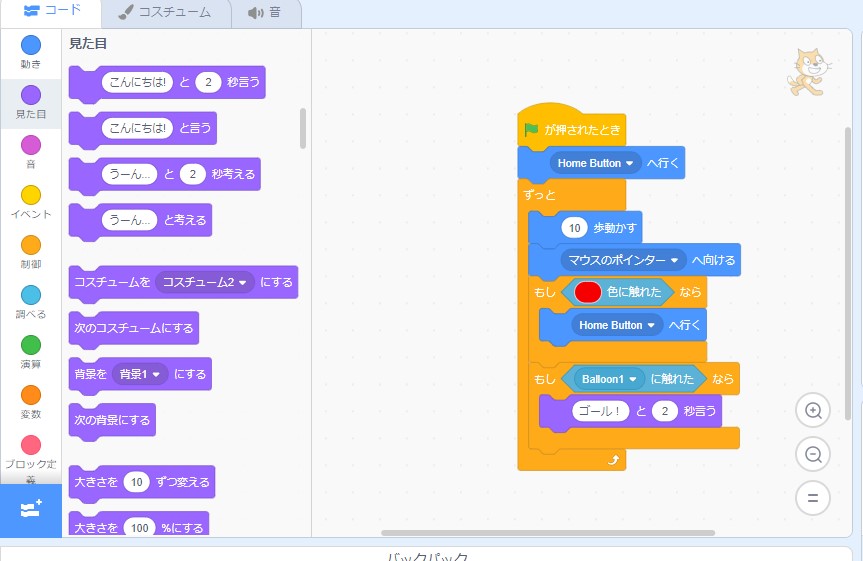
1. もし「Balloon1」に触れたらの下につける

これでネコが 「Balloon1」 に到着したら「ゴール!」って文字がでるようになったよ。
【 スクラッチ 】ジャマをする敵キャラを作ろう

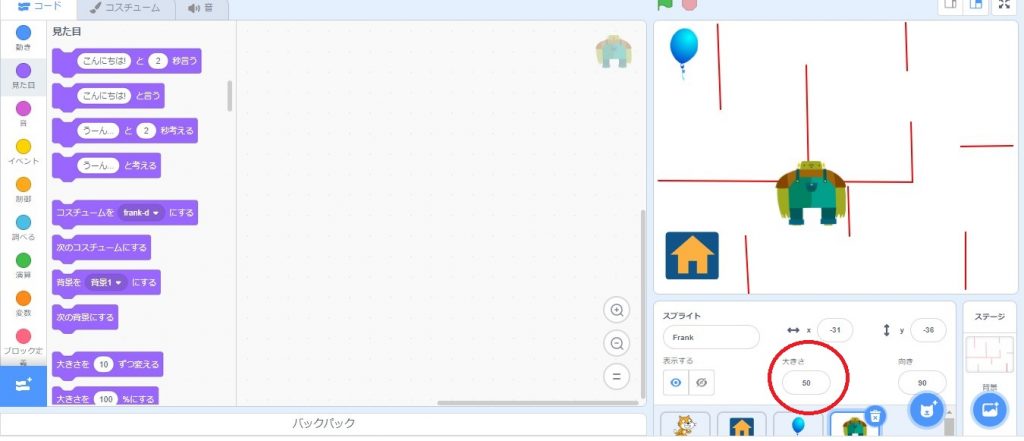
1. 「 スプライトを選ぶ 」から「 Frank 」を選択する

1. 大きさを「 50 」にすると↑くらいになる

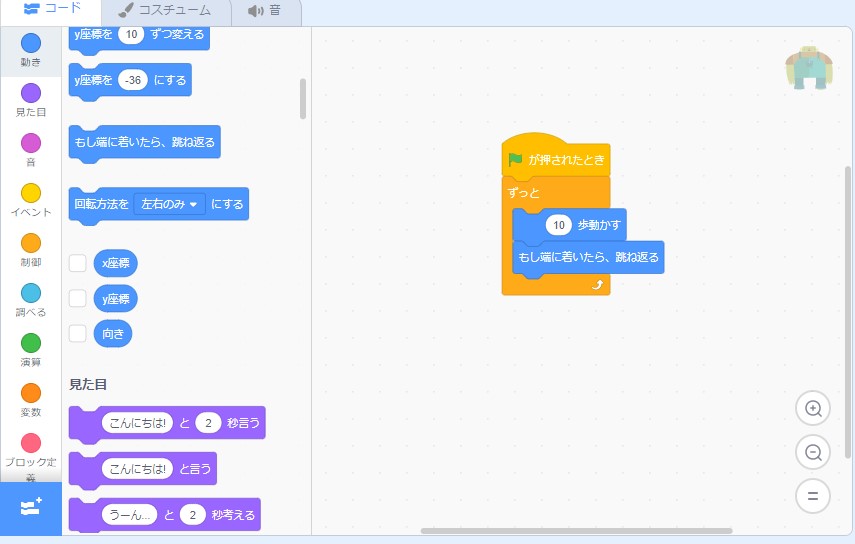
1. 【 イベント 】から「 旗が押されたとき 」
2. 【 制御 】から「 ずっと 」
3. 【 動き 】から「 10歩動かす 」
4. 「 もし着いたら跳ね返る 」を画像のように組み立てる。

これで「Frank」が右に左に動きまわるようになったよ。

1. 「スプライトを選ぶ」から「Bat」を選択する。
2. 大きさを「50」にする。

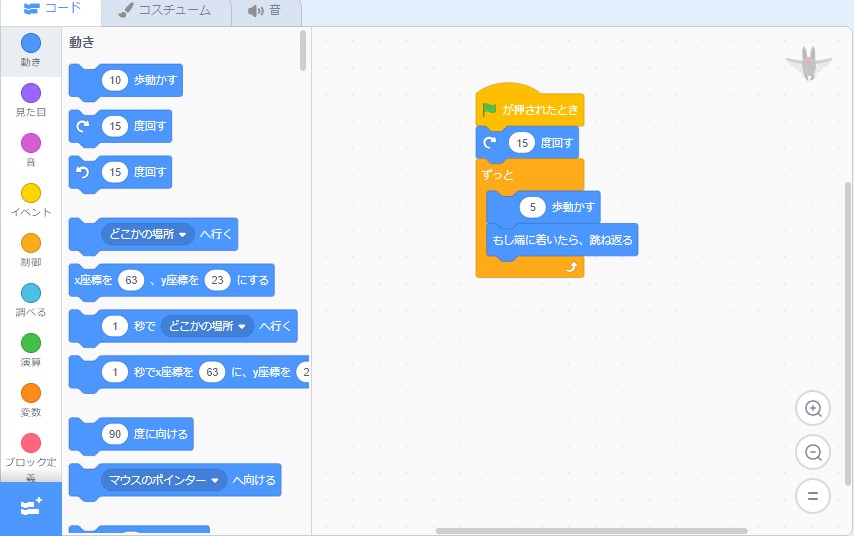
1. 【イベント】から「旗が押されたとき」
2. 【制御】から「ずっと」
3. 【動き】から「10歩動かす」
4. 「もし着いたら跳ね返る」
5. 【動き】から「15度回す」を「旗を押したら」の下につけるを画像のように組み立てる

これで「Bat」が斜めに飛ぶ。
壁に当たったら跳ね返る動きをずっとするようになったよ。
【 スクラッチ 】ネコがジャマものにさわったらスタートにもどる

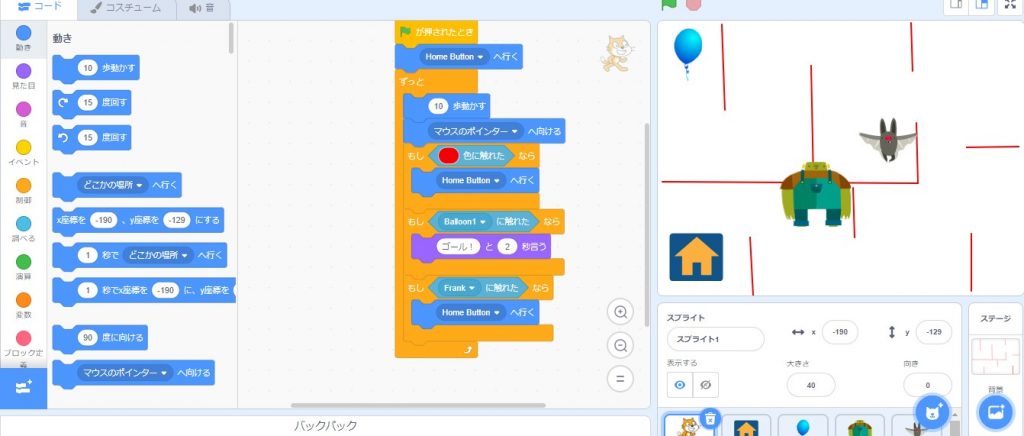
1. ネコをクリックしてネコのコード画面を出す 。
2. 【 制御 】から「もし○○なら」をドラッグで持ってくる。
3. 【 調べる 】から「○○に触れた」をドラッグで持ってきて「もし」のところに入れ、 「Frank」 を選択。
4. 【 動き 】から「どこかの場所へ行く」をドラッグで持ってきて「もし」の中に入れ、「Home Button」を選択。
5. 「もし「Balloon1」に触れた」ならの下につける。

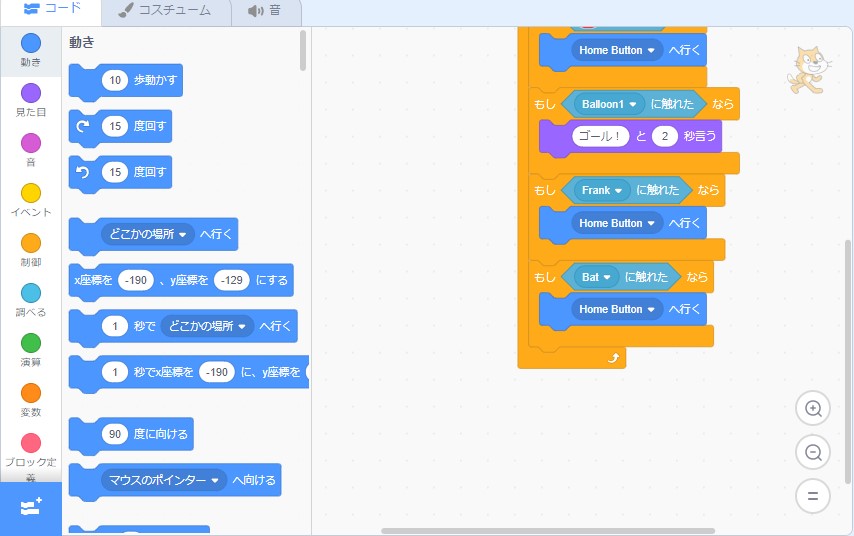
1. 【 制御 】から「もし○○なら」をドラッグで持ってくる。
2. 【 調べる 】から「○○に触れた」をドラッグで持ってきて「 もし 」のところに入れ、 「Bat」 を選択。
3. 【 動き 】から「どこかの場所へ行く」をドラッグで持ってきて「もし」の中に入れ、「Home Button」を選択。
4. 「もし 「Frank」に触れた」ならの下につける。

これで、ジャマものにさわるとスタートに戻るようになったよ
でもこのままだと動きが早くて難しいから・・・


ネコ・Frank・Batの「10歩動かす」の数字を好きに変えよう。
おすすめは5だよ!
すうじが小さくなるほど動きがおそくなるんだ 。
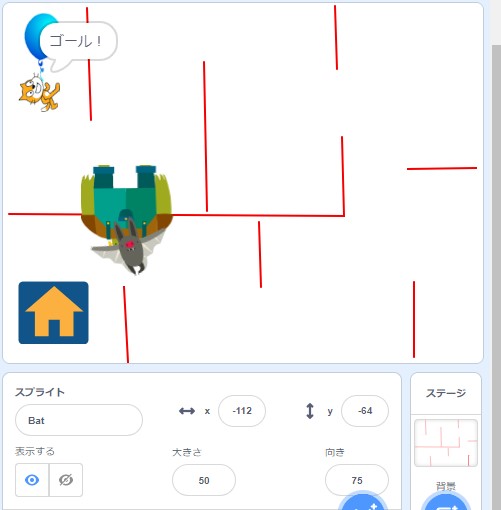
【 スクラッチ 】迷路ゲーム 遊んでみよう!


スタートから迷路の壁や動いているジャマ者に当たらないように、マウスポインターでネコをゴールまで連れていけた!
難しかったら「 ○歩動かす 」のすうじを小さくしてね!

スゴイ!上手にできたね!
この他にもいろいろなことができるから、挑戦してみてね。









ディスカッション
ピンバック & トラックバック一覧
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた【迷路ゲーム制作編】 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 […]
[…] […]
[…] ≫スクラッチ プログラミングでゲームを作ってみた-2 【迷路ゲーム制作編】 […]
[…] […]